| Fabricjs使用Group实现组合对象 | 您所在的位置:网站首页 › js 组合 › Fabricjs使用Group实现组合对象 |
Fabricjs使用Group实现组合对象
|
场景
Fabricjs一个简单强大的Canvas绘图库快速入门: Fabricjs一个简单强大的Canvas绘图库快速入门_BADAO_LIUMANG_QIZHI的博客-CSDN博客 在上面的基础上,可以实现在画布上添加对象,如果需要组合对象,并设置组合对象的功能属性可以 使用new fabric.Group():接受两个参数。
注: 博客:BADAO_LIUMANG_QIZHI的博客_霸道流氓气质_CSDN博客-C#,SpringBoot,架构之路领域博主 关注公众号 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。 实现1、官方教程 Introduction to Fabric.js. Part 3. — Fabric.js Javascript Canvas Library
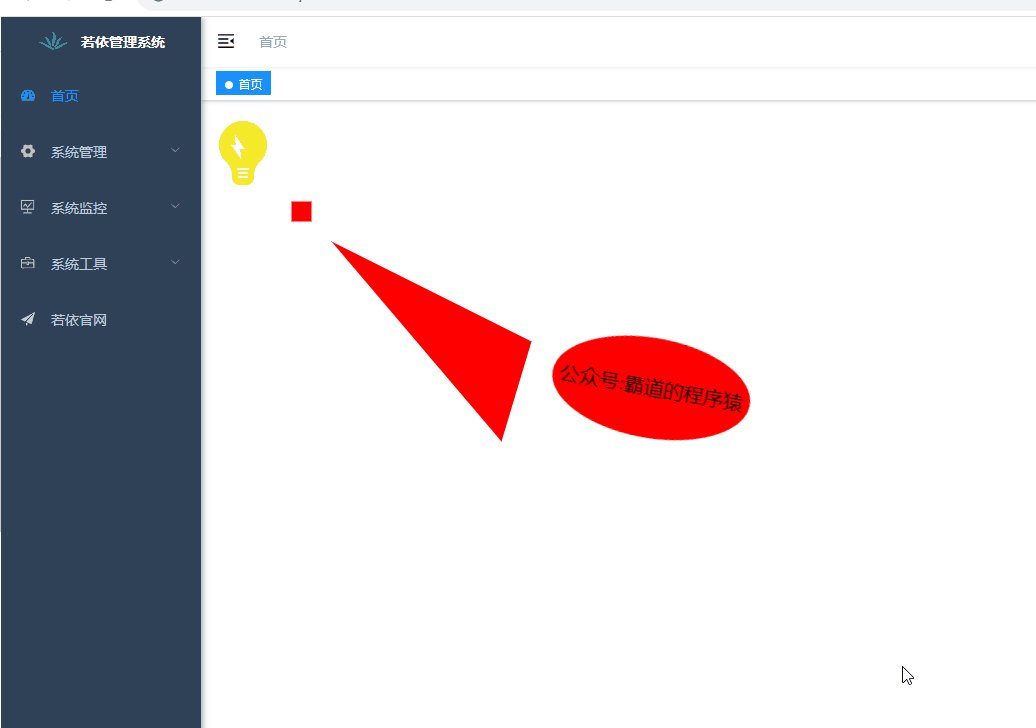
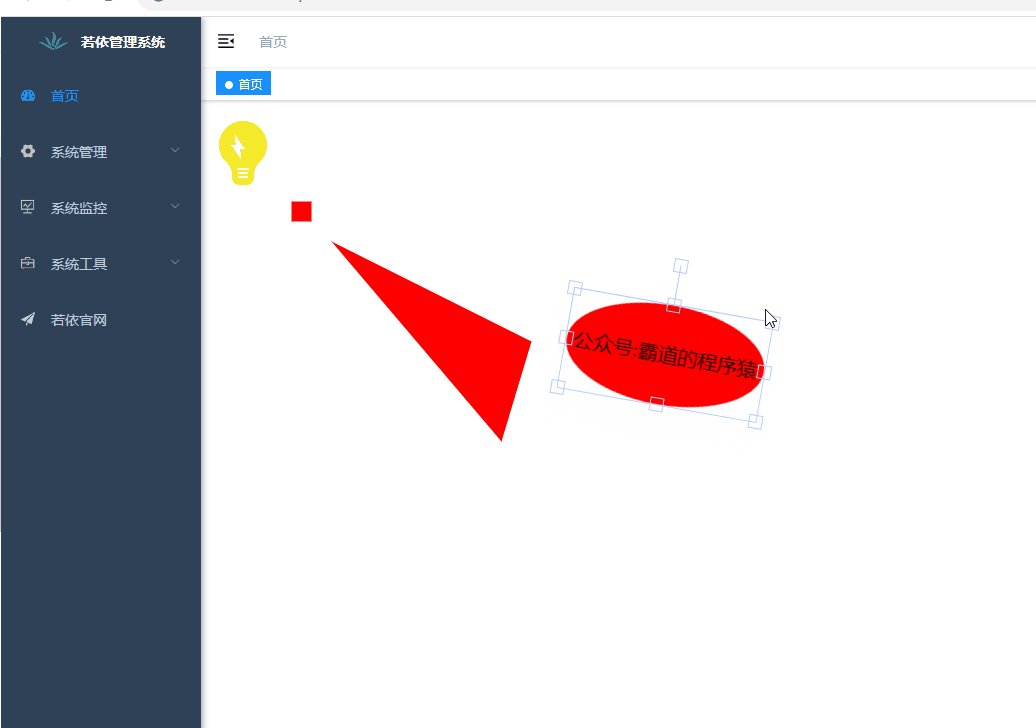
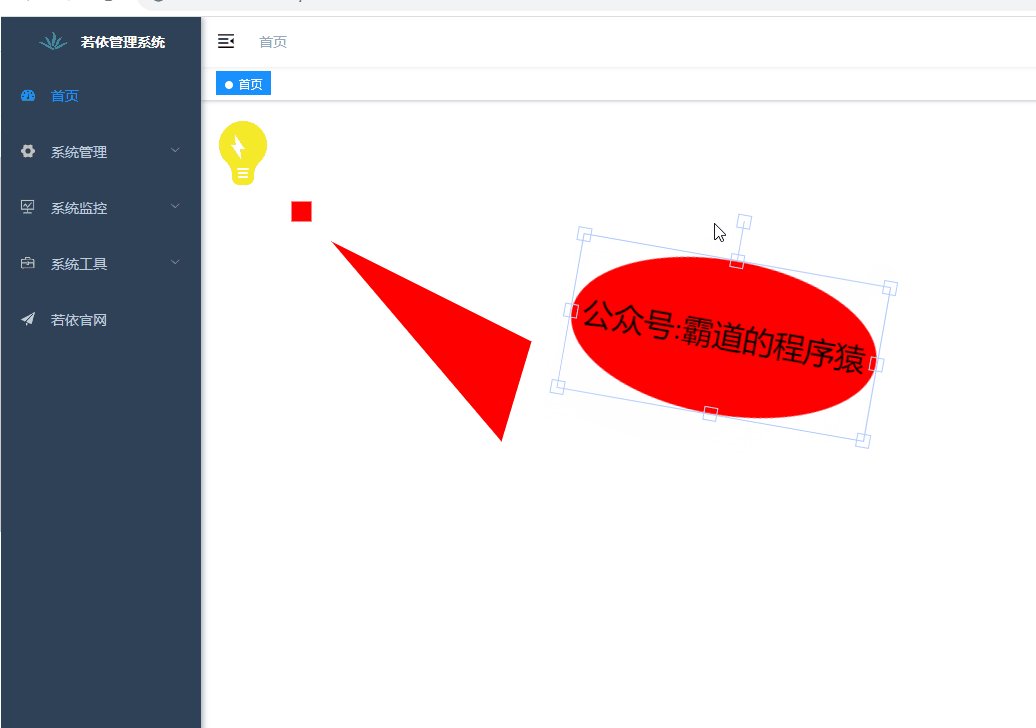
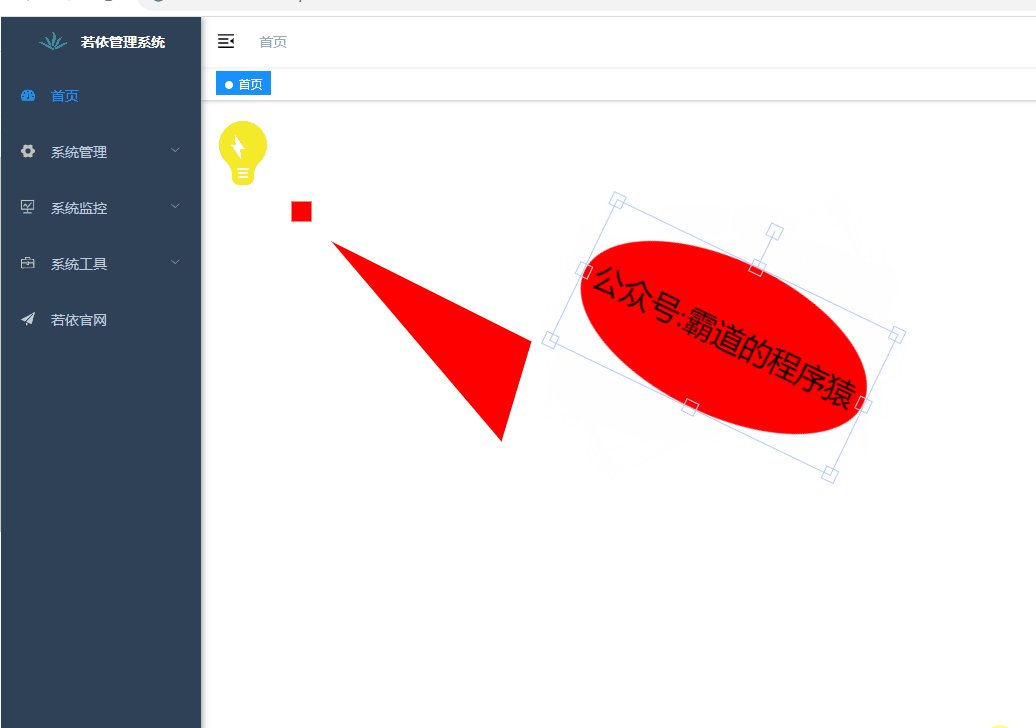
2、绘制圆形、绘制文本并组合 //绘制圆形 var circle = new fabric.Circle({ radius: 100, fill: '#f00', scaleY: 0.5, originX: 'center', //调整中心点的X轴坐标 originY: 'center' //调整中心点的Y轴坐标 }); //绘制文本 var text = new fabric.Text('公众号:霸道的程序猿', { fontSize: 20, originX: 'center', originY: 'center' }) //进行组合 var group = new fabric.Group([circle, text], { left: 350, top: 200, angle: 10 }) canvas.add(group);3、完整示例代码 import { fabric } from "fabric"; export default { name: "HelloFabric", data() { return {}; }, mounted() { this.init(); }, methods: { init() { // create a wrapper around native canvas element (with id="c") // 声明画布 var canvas = new fabric.Canvas("c"); // //鼠标按下时事件 // canvas.on('mouse:down', function(options) { // console.log("mouse:down"+options.e.clientX, options.e.clientY) // }) // //鼠标移动时事件 // canvas.on('mouse:move', function(options) { // console.log("mouse:move"+options.e.clientX, options.e.clientY) // }) // //鼠标抬起时事件 // canvas.on('mouse:up', function(options) { // console.log("mouse:up"+options.e.clientX, options.e.clientY) // }) // create a rectangle object // 绘制图形 var rect = new fabric.Rect({ left: 80, //距离画布左侧的距离,单位是像素 top: 80, //距离画布上边的距离 fill: "red", //填充的颜色 width: 20, //方形的宽度 height: 20, //方形的高度 }); // "add" rectangle onto canvas //添加图形至画布 canvas.add(rect); //添加图片 fabric.Image.fromURL('images/light.png', function(oImg) { // scale image down, and flip it, before adding it onto canvas //缩小图像并翻转它 oImg.scale(0.5).set('flipX', true); canvas.add(oImg); }); //绘制不规则图形 var path = new fabric.Path('M 0 0 L 200 100 L 170 200 z'); path.set({ left: 120, top: 120,fill:'red' }); //选中监听事件 path.on('selected', function() { console.log('selected'); }); //对象移动监听事件 path.on('moving', function() { console.log('moving'); }); //对象被旋转监听事件 path.on('rotating', function() { console.log('rotating'); }); //对象被加入监听事件 path.on('added', function() { console.log('added'); }); //对象被移除监听事件 path.on('removed', function() { console.log('removed'); }); canvas.add(path); //绘制圆形 var circle = new fabric.Circle({ radius: 100, fill: '#f00', scaleY: 0.5, originX: 'center', //调整中心点的X轴坐标 originY: 'center' //调整中心点的Y轴坐标 }); //绘制文本 var text = new fabric.Text('公众号:霸道的程序猿', { fontSize: 20, originX: 'center', originY: 'center' }) //进行组合 var group = new fabric.Group([circle, text], { left: 350, top: 200, angle: 10 }) canvas.add(group); }, }, }; |
【本文地址】
公司简介
联系我们